
イラレでクラウドを描いてみよう – Adobe Illustrator|STAFFブログ
イラレでクラウドを描いてみよう
クラウドが主流になってきたこの時代、
ソフトウェアの紹介やロゴマーク作成、ブログのアイキャッチ画像など、
様々な業務でクラウドのイラストが必要になってきましたよね。
その際、フリー素材で探す方が多いかと思います。
フリー素材でも様々なテイストのクラウドが使用できますからね。
しかしフリー素材も限りがあります。飽きても、次は良い素材に巡り合えないかも…
そこで提案なのですが、オリジナルのクラウドを描いてみませんか?
クラウドのイラストなんて、デザインソフトさえあれば簡単に作成できます。
今回は、Adobe Illustrator(通称イラレ)での、クラウドのイラストの描き方をご紹介したいと思います。
描き方
円を並べる
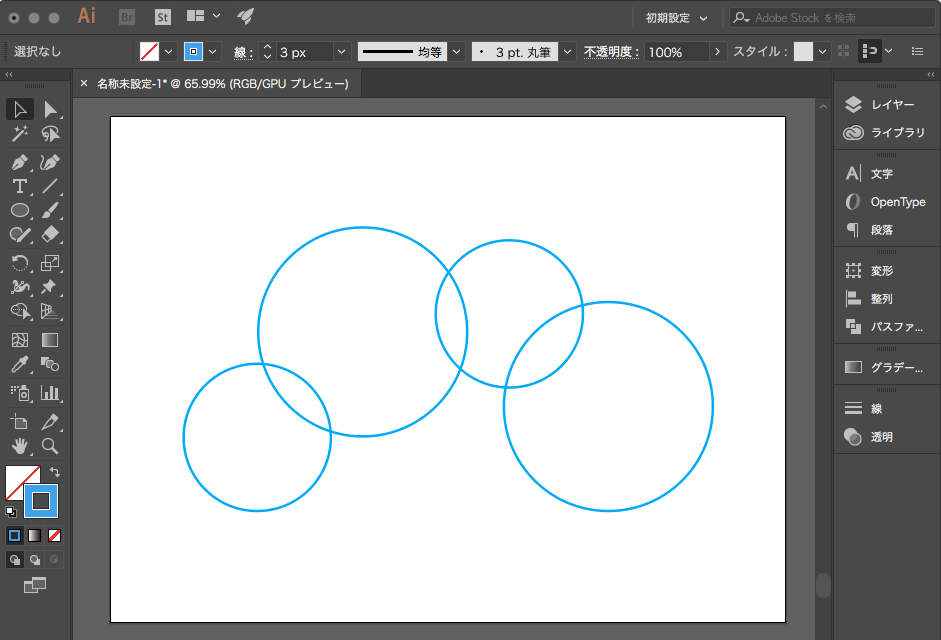
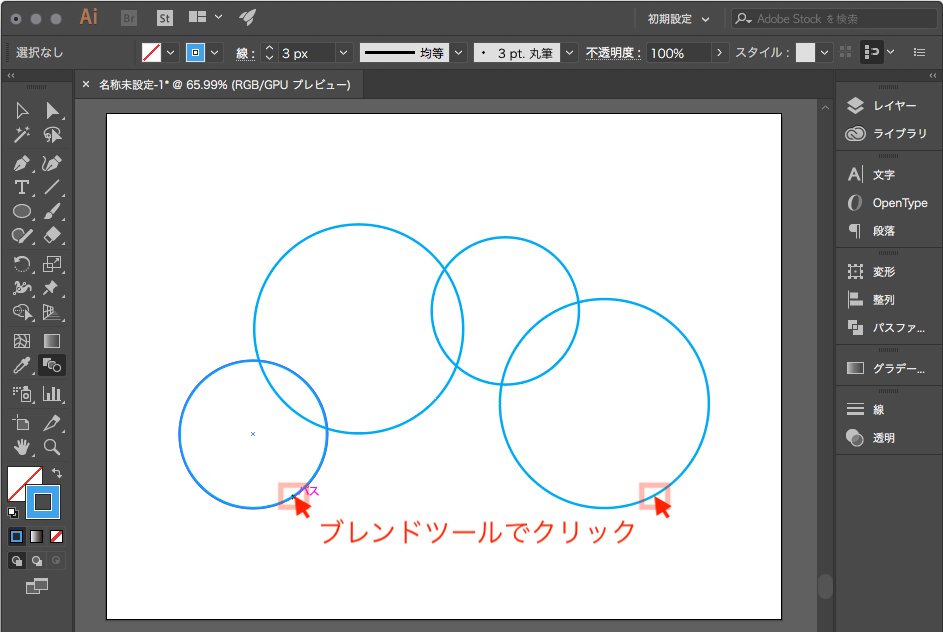
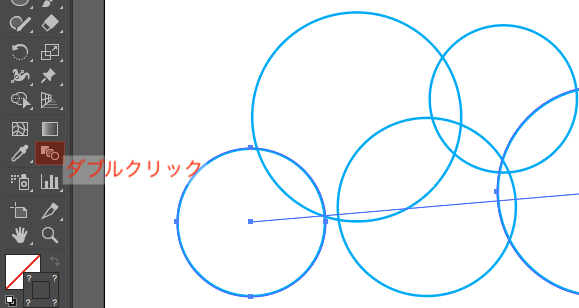
まず、楕円形ツールで、円を4つ配置してみましょう。
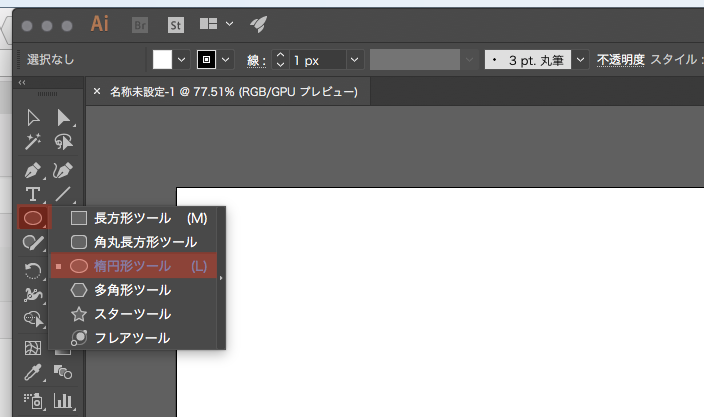
楕円形ツールを選択。

下のように円を配置します。
ここでは、メリハリをつけたかったため、2種類の大きさの円を配置しました。

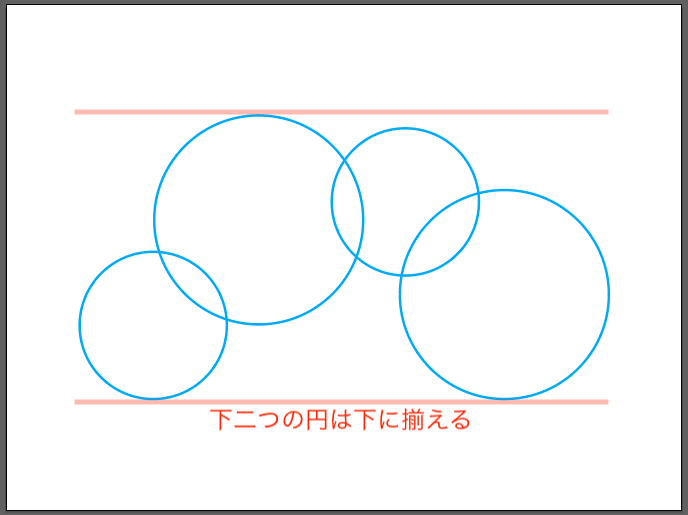
下二つの円は、下揃えにしましょう。

二つの円の間を埋める
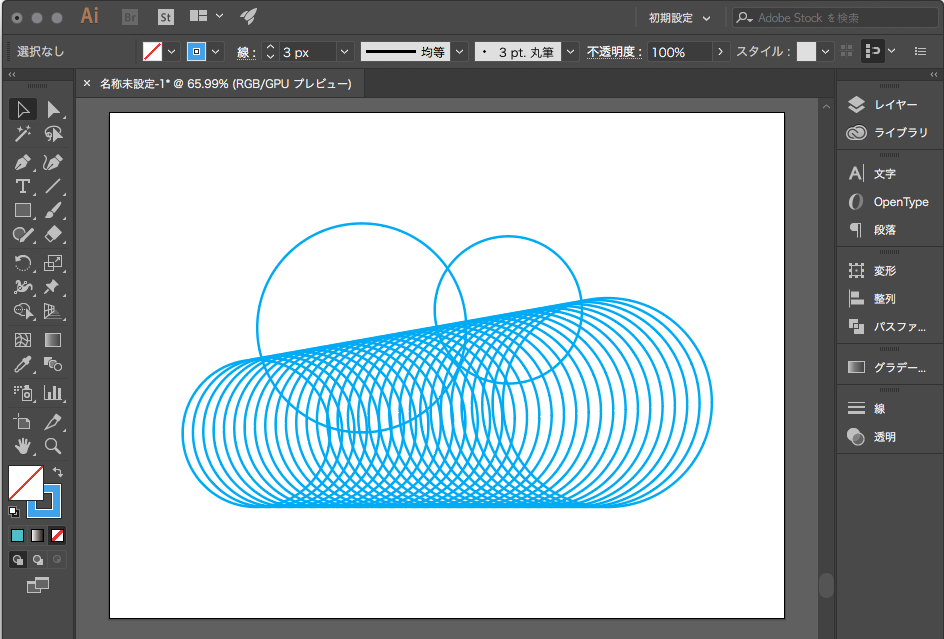
続いて、ブレンドツールで、下二つの円の間を埋めます。
ブレンドツールとは、二つの図形の間に形状を作成して、均等に分布させるものです。
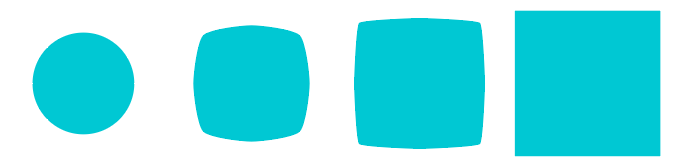
例えば、正円と正方形、この二つの図形にブレンドツールを適用すると、正円でもなく正方形でもない形状が間に描画されます。

間隔の指定によって、間に入る図形の個数が変わります。


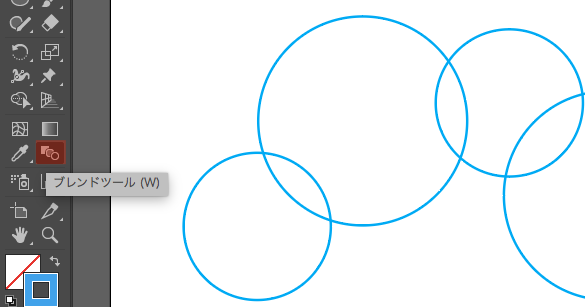
ブレンドツールを選択。

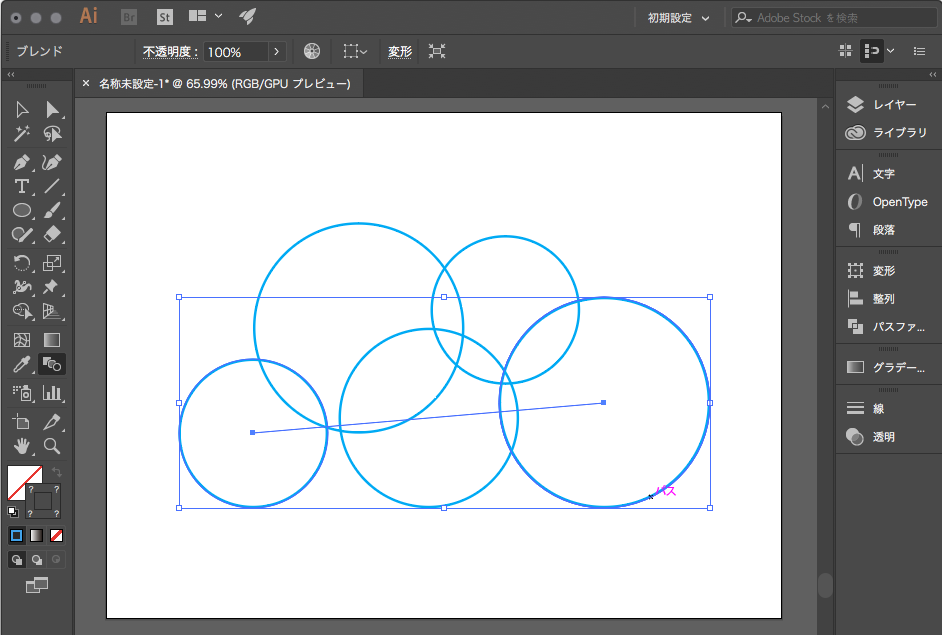
ブレンドツールで、下二つの円をクリック。

すると、下二つの円の間に、もう一つ円が作成されます。

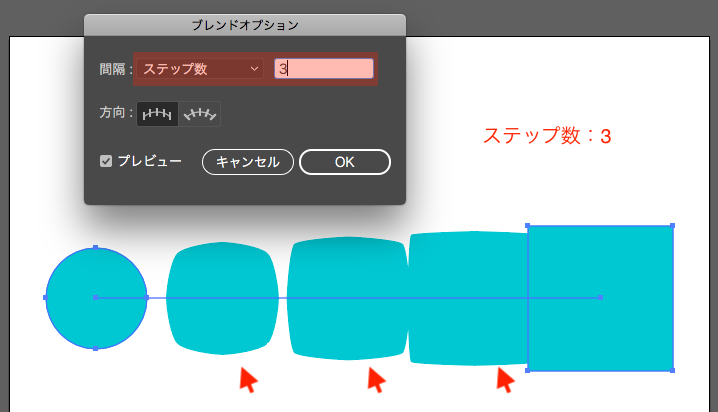
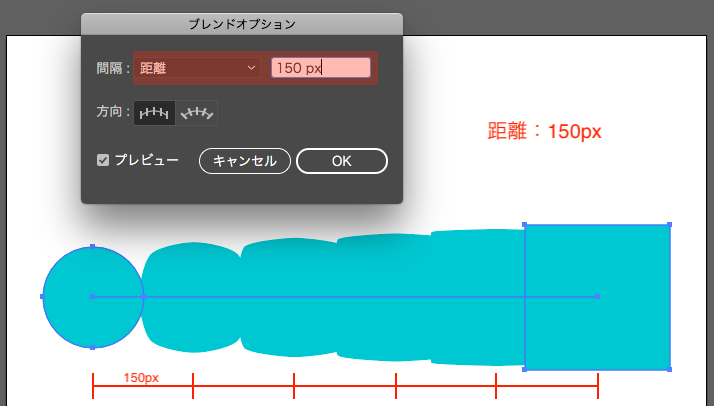
ブレンドツールの調整をします。ブレンドツールをダブルクリック。

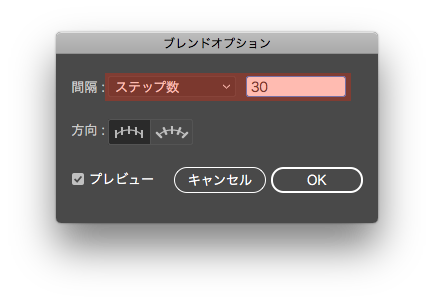
「ブレンドオプション」というウィンドウが開きます。
間隔を「ステップ数」にし、数値は「30」にします。

「OK」をクリックすると、先ほどの二つの図形の間に形状が作成されました。

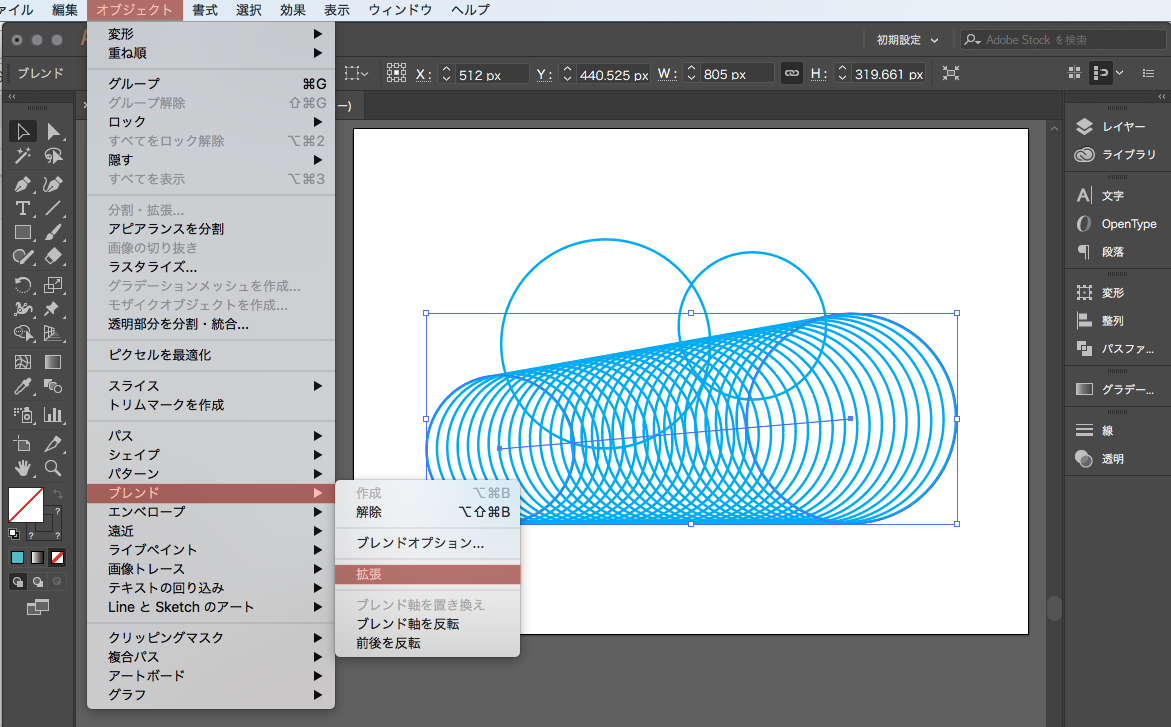
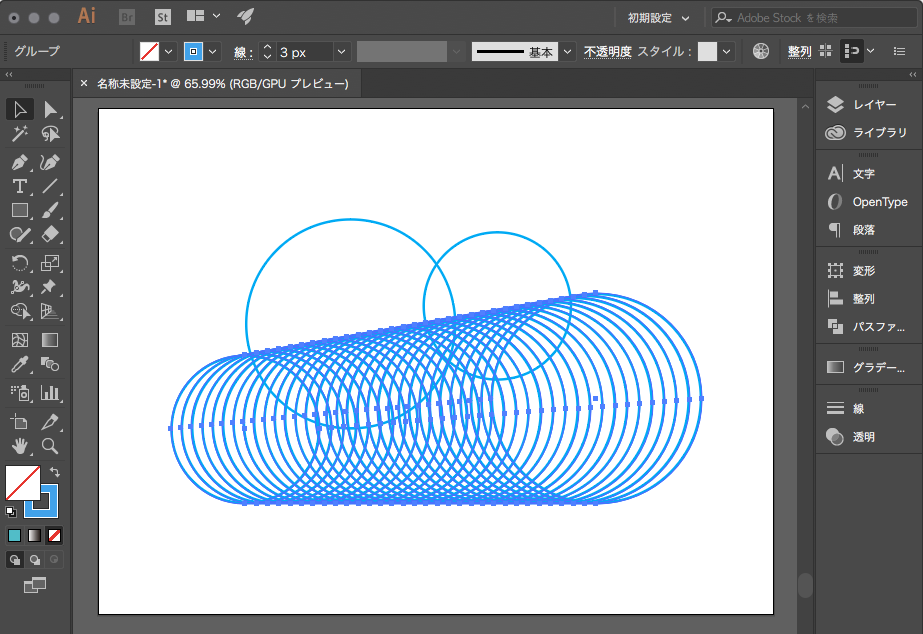
ブレンドした図形を選択した状態で、オブジェクト→ブレンド→拡張 を選択します。

これでブレンドツールで作成した形状が図形になりました。

図形を合体させる
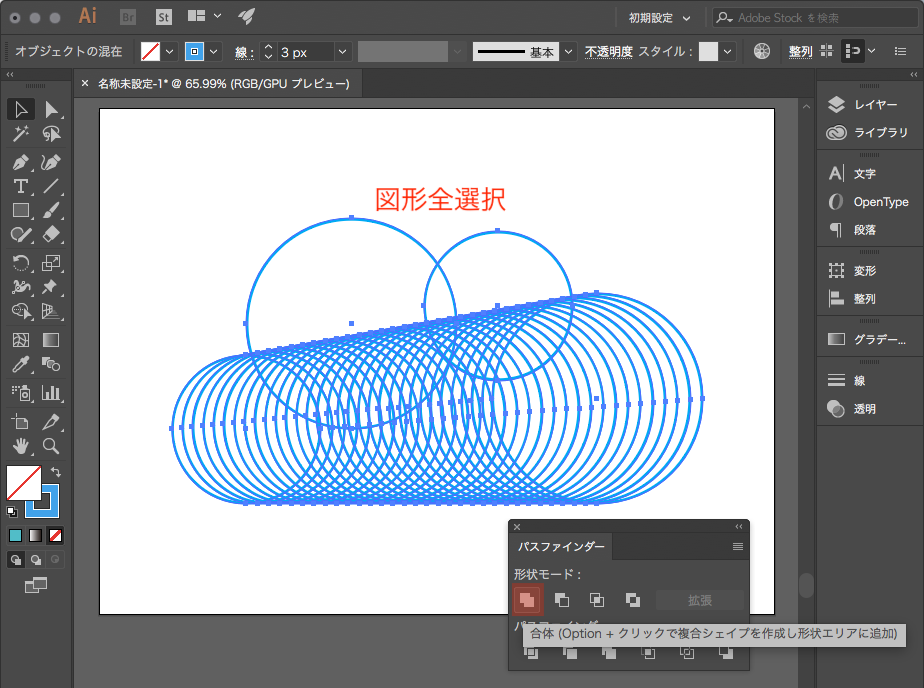
図形を全て選択し、パスファインダーを表示してください。パスファインダーが見つからない場合、上メニューのウィンドウ→パスファインダーで表示させてください。
パスファインダーが表示されましたら、パスファインダーの左上、「形状モード:」から合体を選んでクリックしてください。

選択した全ての図形が合体され、一つの図形に変換されました。
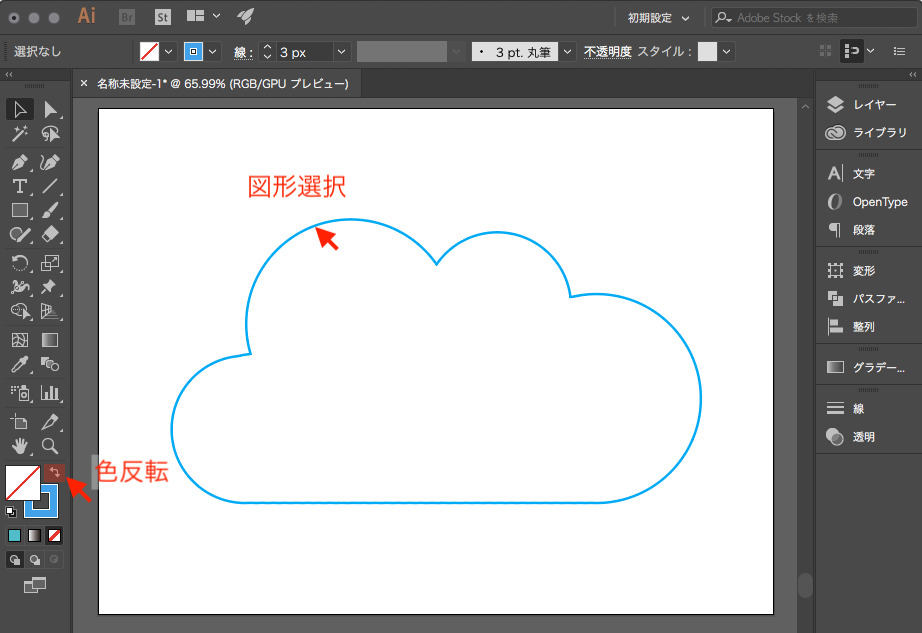
そこでこの図形を選択し、図形の外側と内側の色を反転させてください。

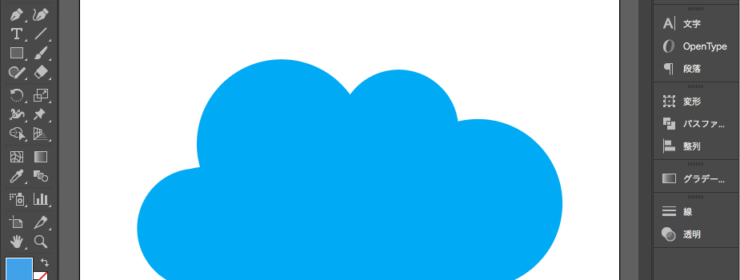
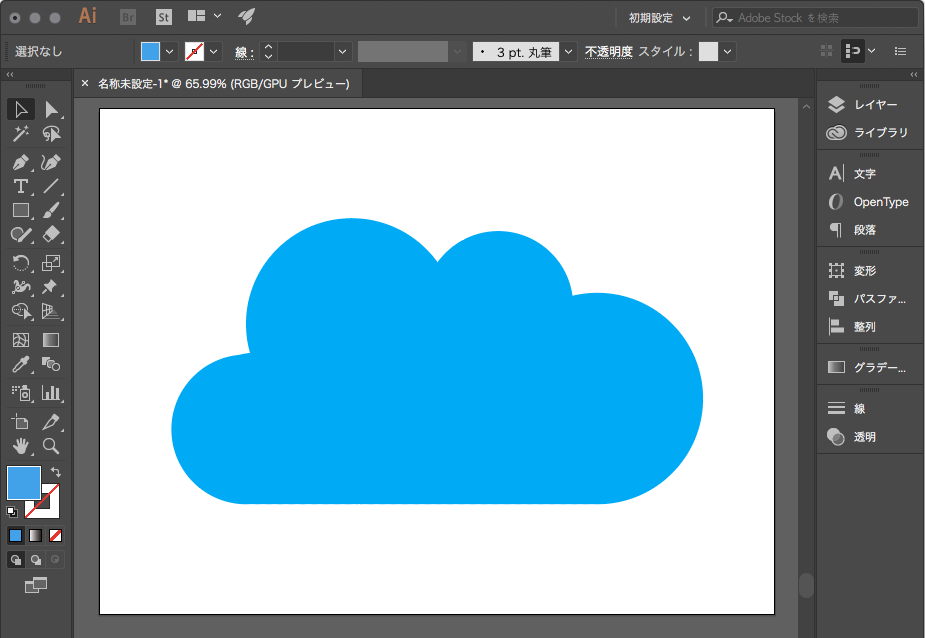
図形の内側が青く塗られ、雲のイラストが完成しました。

まとめ
使用したツールは選択ツール以外に、楕円形ツール、ブレンドツール、パスファインダーの合体のみと、とても簡単にクラウドのイラストが描けました。
イラレをお持ちの方は、是非フリー素材でクラウドのイラストを検索するのでなく、
オリジナルのクラウドを完成させてください。