Webフロントエンド高速化 画像の最適化(穂苅智哉氏)
1.はじめに
こんにちは!プライム・ストラテジーでマーケッターをしている、穂苅智哉と申します。
まだまだ気温が夏みたいで汗かきながら仕事に向かっています。
前回は、KUSANAGIの新たなステージであるDocker正式対応についてお伝えをしてきました。Dockerの大きなメリットとして、生産性の向上というキーワードがあります。そのDockerに超高速なKUSANAGIが加われば鬼に金棒です。
そんな前回のコラム、気になる方はこちらからご覧ください!
さて、今回はWebサイトの画像最適化を少し深堀って見ていきます。
画像サイズは激減し軽くなるのに、人間の目からはほぼ違いがわからない画像を作ってみます!
プライム・ストラテジーでは、Webサイトの表示を高速化させることでユーザー体験を向上させ、結果としてWebサイト運営側のコンバージョン向上や収益向上に貢献できる技術、WEXAL® Page Speed Technologyを開発しました。
Page Speed Technologyについては、前々回のコラムで取り上げています。こちらも併せてご覧いただくとこれからのお話がよりわかりやすくなると思います。
▶ 【モバイル高速化技術】KUSANAGI環境で実現できるモバイル表示高速化技術 “WEXAL® Page Speed Technology”(穂苅智哉氏)
2.画像サイズ
今回は、僕の実家の犬の画像を使って画像最適化を行ってみようと思います。
① 現状を把握
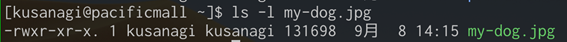
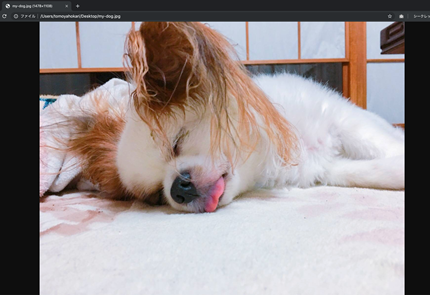
オリジナルのサイズを確認してみます。
画像サイズが1478px × 1108px でデータ量が131kでした。

この画像がどこまで最適化されてどのように見えるのかを確認します。
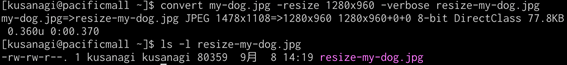
② リサイズ

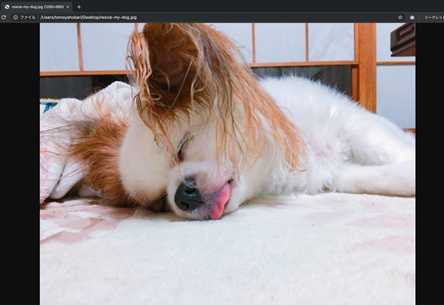
コマンドを使って、サイズ1478px × 1108pxの画像を1280px×960pxにリサイズしてみました。すると、131kあったデータ量が80kまで下がりました!
ブラウザで確認してみましたが、見た目も荒くなっているなどの大きな変化はありませんでしたのでリサイズは有効ということになります。
- 元の画像をブラウザで確認

- リサイズをした画像をブラウザで確認

③ 次世代フォーマット WebPへの変換
WebPとはGoogleが開発している次世代の画像フォーマットのことです。次世代フォーマットの利用については、Googleの提供するPageSpeed Insightsの項目にもなっていますので重要です。
WebPを利用するには、cwebpが必要なため入っていない場合はインストールしておきます。
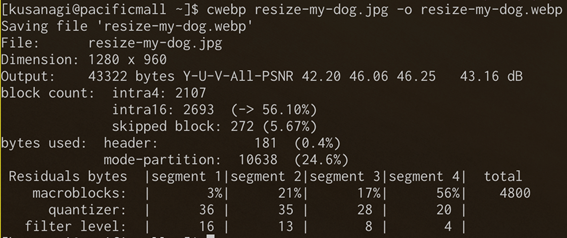
それでは、WebP化を行い、画像ファイル名をresize-my-dog.webpとして最適化をします。

cwebpコマンド(Compress WebP)を行います。拡張子は、.webpになります。

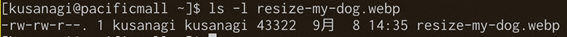
最適化された画像サイズを見てみると、40kになりました。
サイズはリサイズしたサイズと同じですので、リサイズした画像からすると同じサイズでデータ量が半分になったことになります。
こちらもブラウザで確認してみます。オリジナル画像と比較するとどうでしょう。
「この画像、粗くない?」と思われることはあまりないのではないでしょうか。

以上で画像をリサイズし、次世代フォーマット化することができました。
ただしこれを画像の1枚1枚にやっていくのは現実的ではありません。
そこで、WEXAL® Page Speed Technologyの機能を利用することで解消可能です。興味をお持ちの方は、ぜひこちらをご覧ください。
▶ WEXAL® Page Speed Technology
3.おわりに
今回は、Webサイトの表示最適化の例として画像のリサイズと次世代フォーマットへの変換について紹介してきました。
PageSpeed Insightsについては改善すべき項目も提示してくれるため何をすればいいのかは明確ですが、実際にその項目を解消できるかどうかは別の問題です。今回は画像の話でしたが、不要なCSSやJavaScriptの削減なども必要ですし継続的に運用に当て込んでこの最適化を続けていく必要があります。
このコラムを掲載いただいているデジタル・ヒュージ・テクノロジー様はWordPressサイトのKUSANAGI化やサイト保守はもちろん、OracleDBからPostgreSQLのマイグレーションサービスやパフォーマンス保障マネージドサービスの提供も可能です。興味がある方はぜひご相談ください!
※PostgreSQLパフォーマンス保証マネージドサービスについては以下をご覧ください。
▶ PostgreSQLパフォーマンス保証マネージドサービス
※KUSANAGIについては以下をご覧ください。
それでは、また次回をお楽しみに!!