KUSANAGI をWindowsで動かしてみよう第3回(宮崎悟氏)
前回のおさらい
前回は、KUSANAGI for VagrantでWordPressの初期設定画面を出るところまで行いました。今回は、WordPressの設定をコマンドで実行してみましょう。
WordPressのセットアップ
KUSANAGI にはwpコマンドというcliのコマンドが含まれています。詳細はwpcliのウェブサイトを御覧ください。wpコマンドを使用すると、コマンドラインからWordPressの初期設定を行うことが出来ます。
ここでは前回行ったコマンド実行後の環境を前提とします。設定したシェル変数、KUSANAGI_PASSWORD、DBROOTPASS、SITE_DOMAIN、DBNAME、DBUSER、DBPASSを使用して、以下のようにコマンドを実行します。
$ ADMINUSER=$(mkpasswd -l 10 -s 0)
$ ADMINPASS=$(mkpasswd -l 20 -s 0)
$ ADMINMAIL="${ADMINUSER}@${FQDN}"
$ PROF=kusanagi_html
$ sudo -u kusanagi -- /usr/local/bin/wp core config --extra-php \
--dbname=$DBNAME --dbuser=$DBUSER --dbpass=$DBPASS \
--path=/home/kusanagi/${PROF}/DocumentRoot \
< /usr/lib/kusanagi/resource/wp-config-sample/ja/wp-config-extra.php
$ sudo -u kusanagi -- /usr/local/bin/wp core install --url=http://${FQDN}/ \
--title=test --admin_user=$ADMINUSER --admin_password=$ADMINPASS \
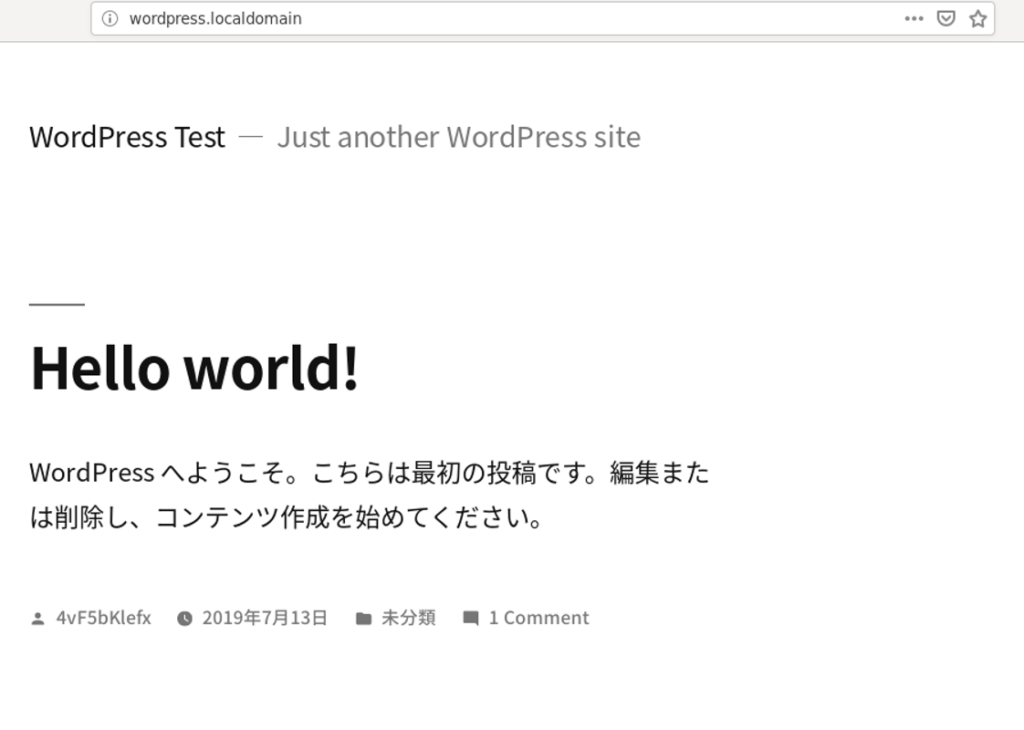
--admin_email=$ADMINMAIL --path=/home/kusanagi/${PROF}/DocumentRoothostsにIPアドレスとホスト名を登録し、ブラウザから$FQDNで指定したドメイン名を開くと、WordPressの初期画面が表示されます。

オレオレSSL証明書とオレオレSSL認証局を使用
自己(オレオレ)SSL証明書というのは、皆さんご存知だと思います。KUSANAGIでもデフォルトでは自己SSL証明書を使用します。しかし、最近では自己SSL認証局という技術が出てきました。今回はその自己SSL認証局の一つである、mkcert を使用してSSL証明書とSSL認証局を使用してみましょう。
mkcertのインストール
mkcertはOpenSourceでリリースされているSSL認証局(CA局)とSSL証明書を作成するツールです。mkcertは、Windows/Mac/Linuxでも動作するツールです。インストールする方法はmkcertのページに書いてあります。 筆者は、Windowsなら Chocolateyで、Mac/LinuxではHomeBrewを使用してインストールしています。
以下の作業は、Vagrant環境内ではなくホスト側で行う必要があることに注意してください。
choco install mkcertbrew install mkcertmkcertのCA証明書インストールとSSL証明書発行
mkcertを使うには、まずCA証明書を作成する必要があります。以下のコマンドを実行すれば、作成されたCA証明書をWindowsの証明書ストアやChromeの認証書として登録されます。作成したCA証明書ファイルは、-CAROOTオプションを付けるとディレクトリが表示されるので、そのディレクトリ下にCA証明書と秘密鍵があります。
mkcert init
mkcert -CAROOT
C:\Users\username\AppData\Local\mkcert
dir C:\Users\username\AppData\Local\mkcert\
ディレクトリ: C:\Users\username\AppData\Local\mkcert
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a---- 2019/01/11 9:25 2484 rootCA-key.pem
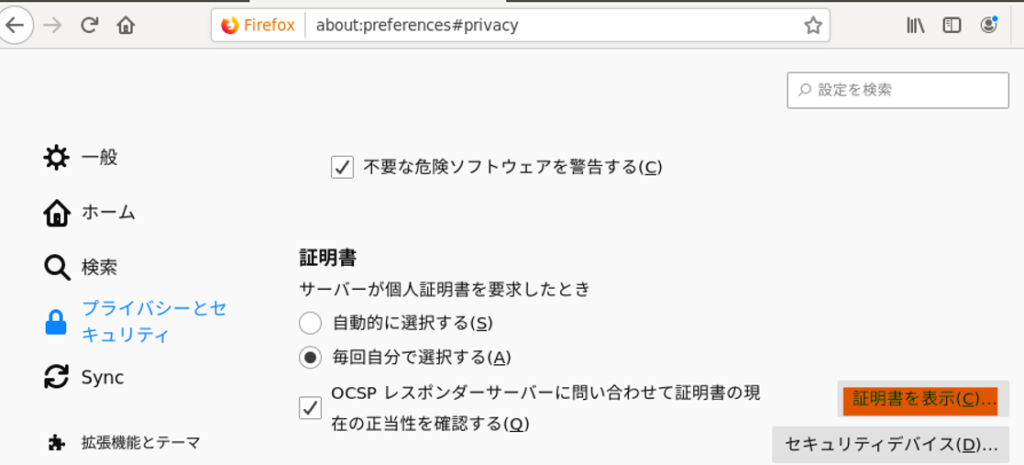
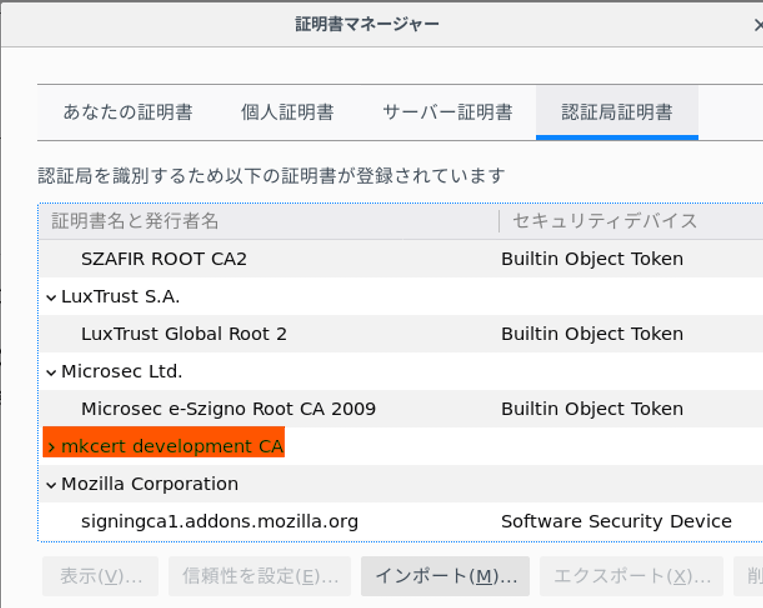
-a---- 2019/01/11 9:25 1765 rootCA.pemfirefoxを使用する場合は、以下のように設定から「プライバシーとセキュリティ」の「証明書を表示」を選択します。表示される証明書マネージャーから、「インポート」を押して、mkcertで生成したCA証明書を選択します。

インポート終了後に以下のように表示され、mkcertのCA局が登録されたことを確認できます。

次にSSL証明書を発行します。以下のようにコマンドを実行すれば、SSL証明書と秘密鍵が生成されます。_wildcard.ドメイン名のようにするとワイルドカード証明書を発行することが出来ます。
mkcert ドメイン名
mkcert _wildcard.ドメイン名上記コマンドで、指定したドメイン名.pem(SSL証明書)とドメイン名-key.pem(秘密鍵)のペアが作成されます。今回は、wordpress.localdomain.pemとwordpress.localdomain-key.pemを作成します。
KUSANAGIでSSL証明書を設定
では、ホスト側で作成したSSL証明書を WordPressに登録します。vagrant ssh-config でsshの設定が表示されるので、その情報からscpを使ってVagrant環境にコピーしましょう。下記はWSLでの実行例です。
$ vagrant ssh-config
Host default
HostName 127.0.0.1
User vagrant
Port 10022
UserKnownHostsFile /dev/null
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile /mnt/c/Users/username/.vagrant.d/boxes/primestrategy-VAGRANTSLASH-kusanagi/1.0.0/virtualbox/vagrant_private_key
IdentitiesOnly yes
LogLevel FATAL
$ scp -P 10022 -i ~/.vagrant.d/boxes/primestrategy-VAGRANTSLASH-kusanagi/1.0.0/virtualbox/vagrant_private_key wordpress.localdomain*.pem vagrant@127.0.0.1:次にVagrant環境にsshして、以下のコマンドを実行します。
$ sudo kusanagi ssl --cert /tmp/wordpress.localdomain.pem --key /tmp/wordpress.localdomain-key.pem --https redirect
SSL証明書設定を変更しました。
wordpress.localdomain 上のすべてのトラフィックを永久的にHTTPSにリダイレクトするよう設定します。
nginx/httpd の設定を変更し、再起動しました。
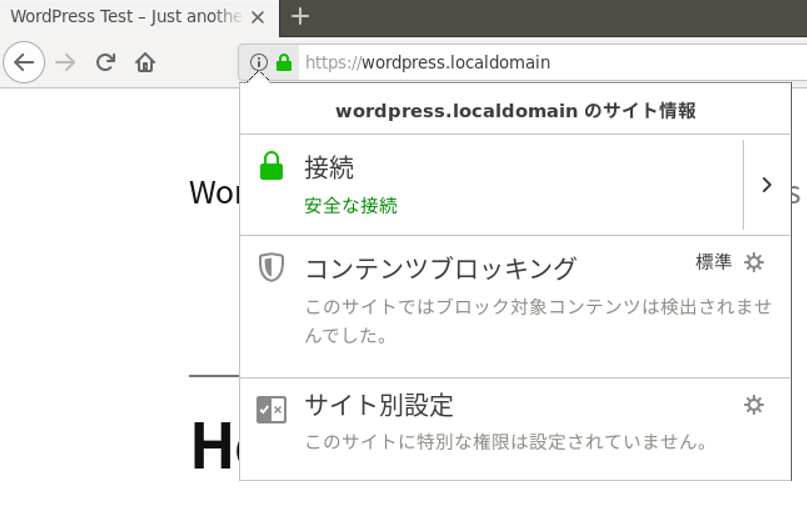
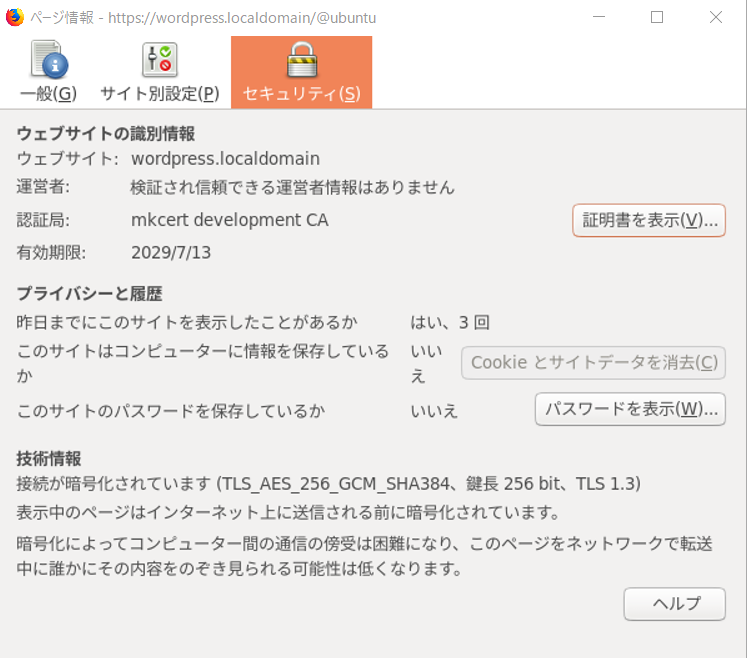
完了しました。これで、指定したSSL証明書/秘密鍵が設定され、httpのセッションがhttpsへリダイレクトされるようになりました。ブラウザで確認すると、以下のようにhttpsで無事に正確な証明書として表示されます。


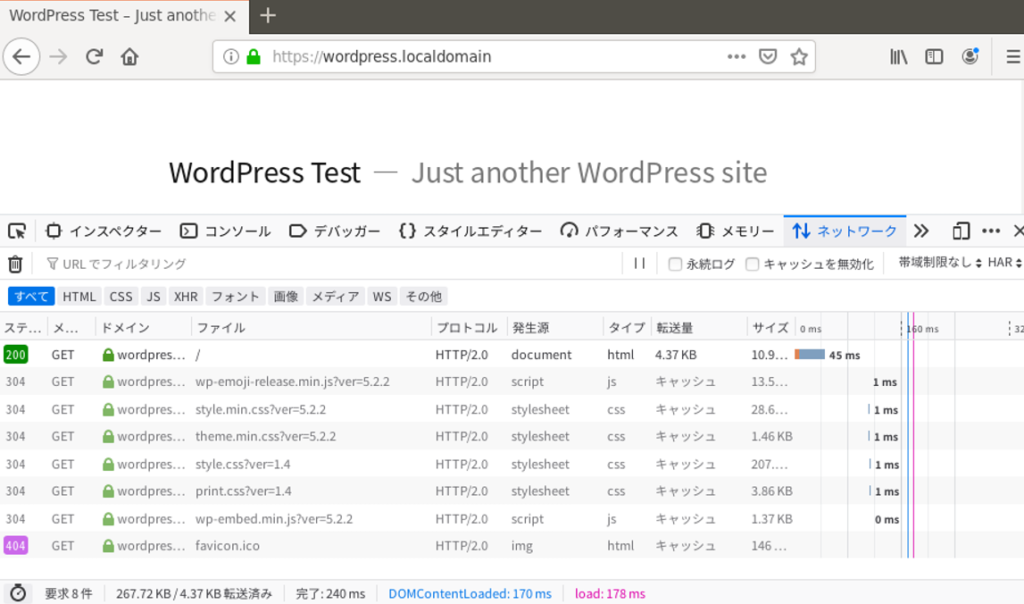
SSL接続することで、KUSANAGIがhttp/2 および TLS1.3で暗号化接続されていることが確認できます。まず、上記SSL接続情報で、接続がTLS1.3で暗号化されていることが分かります。また、開発ツールを表示する(Ctrl+Shift+i もしくは F12を押す)してネットワークタブを表示します。ここで上記サイトをリロードし、wordpress.localdomain を部分を見ると、プロトコルがHTTP/2.0となっているのがお分かりいただけたと思います。

現在http/2で表示するサイトは増えてきましたが、TLS1.3で接続できるWebサイトはまだ少ない状態です。
すべてを自動で設定する
Vagrantfileに処理を書けば、上記すべての処理を自動で行うことが出来ます。ただし、mkcertによるSSL証明書は事前に作成してください。また、ドメイン名などを変更するときは、SSL証明書の名前も変更する必要があることに注意してください。
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
config.vm.box = "primestrategy/kusanagi"
config.vm.network "forwarded_port", guest: 22, host: 10022, id: "ssh"
config.vm.network "private_network", ip: "192.168.34.20"
config.vm.provider "virtualbox" do |vb|
# Display the VirtualBox GUI when booting the machine
# vb.gui = true
# Customize the amount of memory on the VM:
vb.customize ["modifyvm", :id, "--natdnsproxy1", "on"]
vb.customize ["modifyvm", :id, "--natdnshostresolver1", "on"]
vb.customize ["modifyvm", :id, "--usb", "off"]
vb.customize ["modifyvm", :id, "--usbehci", "off"]
vb.customize ["modifyvm", :id, "--audio", "none"]
vb.customize ['modifyvm', :id, '--cableconnected1', 'on']
vb.memory = "1024"
end
# 証明書ファイルをコピーします。ファイル名は適宜変更してください
config.vm.provision "file", source: "./wordpress.localdomain-key.pem", destination: "/tmp/wordpress.localdomain-key.pem"
config.vm.provision "file", source: "./wordpress.localdomain.pem", destination: "/tmp/wordpress.localdomain.pem"
config.vm.provision "shell", inline: <<-SHELL
sudo yum update -y
cat <<EOF > export.txt
KUSANAGI_PASSWORD=$(mkpasswd -l 20)
DBROOTPASS=$(mkpasswd -s 0 -l 20)
FQDN=wordpress.localdomain
DBNAME=$(mkpasswd -s 0 -l 10 -C 0)
DBUSER=$(mkpasswd -s 0 -l 10 -C 0)
DBPASS=$(mkpasswd -s 0 -l 20)
PROF=kusanagi_html
ADMINUSER=$(mkpasswd -l 10 -s 0)
ADMINPASS=$(mkpasswd -l 20 -s 0)
TITLE="WordPress Test"
source export.txt
ADMINMAIL="${ADMINUSER}@${FQDN}"
sudo kusanagi init --tz tokyo --lang en --keyboard en \
--passwd "$KUSANAGI_PASSWORD" --no-phrase \
--dbrootpass "$DBROOTPASS" --php7 --nginx \
--ruby24 --dbsystem mariadb
sudo kusanagi provision --wplang ja --fqdn $FQDN \
--dbname $DBNAME --dbuser $DBUSER --dbpass "$DBPASS" \
--no-email $PROF
sudo -u kusanagi -- /usr/local/bin/wp core config --extra-php \
--dbname=$DBNAME --dbuser=$DBUSER --dbpass=$DBPASS \
--path=/home/kusanagi/${PROF}/DocumentRoot \
< /usr/lib/kusanagi/resource/wp-config-sample/ja/wp-config-extra.php
sudo -u kusanagi -- /usr/local/bin/wp core install \
--url=http://${FQDN}/ --title="$TITLE" \
--admin_user=$ADMINUSER --admin_password=$ADMINPASS \
--admin_email=$ADMINMAIL \
--path=/home/kusanagi/${PROF}/DocumentRoot
sudo kusanagi ssl --cert /tmp/wordpress.localdomain.pem \
--key /tmp/wordpress.localdomain-key.pem --https redirect
reboot
SHELL
endこれで、WordPressサイトを自動的に作成することが出来ました。wpコマンドで既存のテーマやプラグインを予め入れることも出来ます。ぜひ、KUSANAGI for Vagrantで開発・検証環境を使っていきましょう。