Googleの「速度バッジ」とKUSANAGI・フロント側最適化
はじめに
こんにちは!
プライム・ストラテジーでマーケッターをしている、穂苅智哉と申します。
すっかり冬になりました。街中ではクリスマスソングが聞こえてきてなんだかウキウキする季節です。
前回は、KUSANAGIの最新情報を取り上げました。現在のKUSANAGIは無償版、有償版で3つのEditionがあり、それぞれ機能が異なっています。
前回のコラムで掲載しましたEditionごとの早見表です。

前回のコラム、気になる方はこちらからご覧ください!
今回はGoogleのWebサイト表示高速化についてです。
2.Googleの「速度バッジ」発表
11月11日に、『Moving towards a faster web』と題した記事がGoogleから公開されました。これによると、ユーザーが最も価値のあるものを判断できるためのヒントとして、速度バッジを検証しているとのことです。これが実装されるとサイトを操作する前に「このサイト遅いんだ」というユーザー判断がされてしまうということになります。
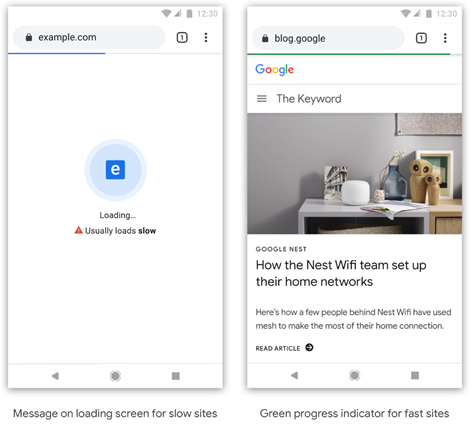
また、読み込みの遅いサイトには以下の画像の左側ような形で「ロードが遅い」という表示を出すようなことも検討されており、逆に高速なサイトには緑色のプログレスバーを表示させることを検討しているようです。

Webサイト提供側からしたらかなりシビアな事かもしれませんが、ユーザー側から見たら非常にユーザーフレンドリーとも言えます。
日本にいるとなかなか気づきにくいですが日本でもいわゆる格安SIMとキャリアのSIMがありますし、通信環境が良い地域、悪い地域があります。海外に目を向けるとより顕著です。まだまだ通信環境が良くない国や地域はあります。
そんなGoogleユーザーにも情報を提供していくためにもWeb表示高速化はGoogleにとっても重要な位置づけとなっているのです。
この機能が実際にリリースされるのはまだ先だと思いますが、KUSANAGIとWEXAL® Page Speed Technology(以下、WEXAL PST)、戦略AI Davidがかなりの部分を解消してくれます。
3.KUSANAGIの最適化
KUSANAGIは、高速な実行環境(仮想マシン)として各クラウドやVPSを中心に展開しています。
https://kusanagi.tokyo/
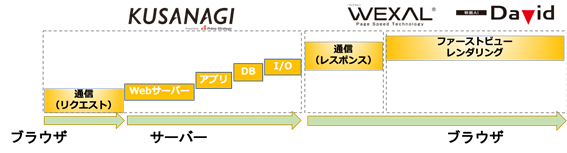
KUSANAGIが実現する高速化部分は以下の図のサーバー部分です。

Webサイトの遅さを改善する際にはサーバー側の要因も大きいためKUSANAGIのサーバーにするとサーバー処理速度はアップします。
ただし、いわゆるサイトの作りの問題により、サーバーからのレスポンス〜ブラウザへのレンダリング部分にはKUSANAGIでは関与できないことになります。
そして、Moving towards a faster webでも取り上げられているPageSpeed Insightsの点数に大きく影響するのが実際にはサーバー処理の後のレンダリング部分です。
4.レンダリング(フロント側)の最適化
そのレンダリング部分を最適化するのがWEXAL PSTと戦略AI Davidです。試しにGoogleのPageSpeed Insightsでとあるサイトのトップページを測定してみました。点数は28点で、改善項目は以下でした。

一番の改善項目が、「レンダリングを妨げるリソースの除外」で、様々なCSSやJavaScriptがレンダリングを妨げるリソースとして判定されています。
これは、レンダリング側の対応で、例えば当該ページのファーストビューレンダリングに不要な要素は除外させてしまわないといけないということです。
その次の「次世代フォーマットでの画像の配信」は、WebPやJPEG2000、JPEG XRといった従来のJPEG, PNGなどではなく、より圧縮率がよく画像の劣化が少ない次世代フォーマットをどれだけ使用しているかということです。
変換ツールなどで随時変換してアップすることで対応する方法もありますが、手作業だとなかなか大変です。
こういった施策を行うのがフロント側の表示最適化対策です。しかし、それぞれのサイトのページで1つ1つ自分の手で行うのは現実的でしょうか?
私はそれはあまりにも現実的ではないと思っています。
そこで、WEXAL PSTと戦略AI Davidによって自動化をしてしまうという方法がトータルで効率がいいということになります。
これによって、たとえGoogleが「速度バッジ」を導入しても高速なサイトとしてユーザー体験が良いサイトを提供できるようになります。
5.終わりに
今回は、Googleの「速度バッジ」とWebサイト表示高速化のためのKUSANAGI・フロント側最適化について紹介してきました。
KUSANAGI、そしてWEXAL PSTは日々アップデートされてきており、戦略AI Davidの進化もますます進んでおります。
WEXAL PSTをサポートしていくWEXAL® モバイル表示高速化サービスの提供もしておりますので、ご興味があればお気軽に聞いていただければと思います。
このコラムを掲載いただいているデジタル・ヒュージ・テクノロジー様はWordPressサイトのKUSANAGI化やサイト保守はもちろん、OracleDBからPostgreSQLのマイグレーションサービスやパフォーマンス保障マネージドサービスの提供も可能です。興味がある方はぜひご相談ください!
※PostgreSQLパフォーマンス保証マネージドサービスについては以下をご覧ください。
▶ PostgreSQLパフォーマンス保証マネージドサービス
※KUSANAGIについては以下をご覧ください。
それでは、また次回をお楽しみに!!