穂苅智哉氏の「真剣!KUSANAGI語り場」第16回【WordPress 高速化】WordPressのパフォーマンス測定ツールで自分のサイトを測定しよう
1.はじめに
こんにちは。プライム・ストラテジーでコンサルタントをしている、穂苅智哉と申します。
前回は、知識として必須なAMPとFacebook Instant Articlesの概要について書いてきました。
AMPは近年対策を行う企業が増えてきており、注目している方も多いのではないでしょうか。WordPressでは基本的な部分としては専用プラグインで実装できてしまうこと、また利用事例が増えてきていることから、「モバイルの高速化といえば」という対策方法になってきています。
そんなAMPとFacebook Instant Articlesのモバイルサイト高速化コラムはこちらからご覧ください!
【WordPress 高速化】WordPress高速化の肝はモバイル高速化!AMPとInstant Articlesで高速化!(穂苅智哉の真剣!KUSANAGI語り場)
さて、今回も高速化の話をします。一歩下がって客観的に自分の関係するWebサイトについての把握とよく言われている数値と比較してどうなのか?という話です。
2.Webサイトを計測してみよう
Webサイトの高速化というのは、よく言われる話ですよね。ただ、「高速化」と一口に言ってもなかなか幅広いものです。
そこで、いくつかあるWebサイトの測定ツールを使って計測をしてみましょう。
測定対象は私のブログ『新卒IT文系セールスのBLOG』( https://webtomoblg.net/ )で行いました。
- Google PageSpeed Insights( https://developers.google.com/speed/pagespeed/insights/ )
ページスピード測定ツールとしては最も有名です。
モバイルとPCのそれぞれのパフォーマンスを計測し、最適化についての提案も表示されるので、この結果をもとに施策を練ることも重要となります。

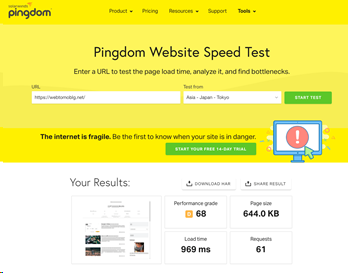
- Pingdom( https://tools.pingdom.com/ )
こちらも有名な測定ツールです。スウェーデンの会社のツールで、スコアやサイトのどこにパフォーマンスを阻害する問題があるのかを確認することができます。WordPressサイトの計測の際によく使われているようでGoogle PageSpeed Insights と合わせて計測してみると良いかも知れません。


- WebPagetest( https://www.webpagetest.org/ )
AOL社が開発したWebページのパフォーマンステスト用ツールです。かなりいろいろな分析をしてくれるため、利用するのも良いと思います。

このように、3つ紹介してきましたが実はこのサイトは、WordPressの公式ドキュメントとなる、Codex日本語版『WordPressの最適化』( https://wpdocs.osdn.jp/WordPress_%E3%81%AE%E6%9C%80%E9%81%A9%E5%8C%96 )であげられている測定ツールですので、このページをご覧いただくのも有益だと思います。
3.サイト表示速度と離脱率の関係
2018年2月の『Think with Google』のページ「Find out how you stack up to new industry benchmarks for mobile page speed」( https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/ )によると、
- スピードは収益
- モバイルページのロード時間(パフォーマンス)に3秒かかってしまうと、53%のユーザーが離脱してしまう
- 現在モバイルページの読み込み時間が7秒短縮されたが、まだ15秒ほどかかっている
- 表示速度が1秒から3秒に落ちると、直帰率が32%向上してしまう
- 表示速度が1秒から5秒に落ちると、直帰率がなんと90%向上してしまう
- 表示速度が1秒から10秒に落ちると、直帰率がなんと123%向上してしまう
ということですので、いかにサイト表示速度が離脱と関係しているか、そしてそこを改善することがWebサイトの価値を上げることになるかがわかります。
4.サイト表示速度を上げる
ここまでで、計測ツールで計測してみたところ遅いという結果になったサイトをお持ちの方は、殆ど例外なく離脱の原因になっていることでしょう。そこで、サイトの表示速度を上げる施策を取ることになります。
WordPressですと、キャッシュプラグインを利用して速度向上を図ったり画像最適化のプラグインを入れたりするのではないでしょうか。
しかし、ここまで重要なサイト表示速度は根本の部分から対策をする価値があります。
それが、KUSANAGIです。
KUSANAGIは、パフォーマンスチューニングを施したLAMP環境のようなもので、CentOS 7 標準環境に比べてWordPressが10-15倍高速に動作するという実行環境になります。また、先に申し上げたキャッシュや画像最適化についてもKUSANAGIの標準機能として実装がされていますので、管理画面からのコントロールも可能です。
表示速度がかかるサイトもサーバー環境をKUSANAGIにすることによって根本の対策をとるのもおすすめです。サーバー保守サービスなども展開しているため、ご興味がありましたらそちらのご検討もしてみてください。
※KUSANAGIについては以下をご覧ください。
6.終わりに
今回は、Webサイトのパフォーマンス計測とその根拠ということで説明してきました。計測自体はすべて無料ツールを利用しておりますのでまずはそれぞれお試しいただき自分に合うものを探していっていただけたらと思います。
前回のコラムとも被るのですが、最近はやはりモバイルサイトが重要です。ここで以下に離脱を防げるかがサイト運営の一つの鍵だと考えておりますので、紹介いたしましたKUSANAGIもぜひご検討ください。。
このコラムを掲載いただいているデジタル・ヒュージ・テクノロジー様はWordPressサイトのKUSANAGI化やサイト保守はもちろん、OracleDBからPostgreSQLのマイグレーションサービスやパフォーマンス保障マネージドサービスの提供も可能です。興味がある方はぜひご相談ください!
※PostgreSQLパフォーマンス保証マネージドサービスについては以下をご覧ください。
※KUSANAGIについては以下をご覧ください。
それでは、また次回をお楽しみに!!