【WordPress 高速化】WordPress高速化の肝はモバイル高速化!AMPとInstant Articlesで高速化!(穂苅智哉の真剣!KUSANAGI語り場)
1.はじめに
こんにちは。プライム・ストラテジーでコンサルタントをしている、穂苅智哉と申します。
前回は、2018年12月にリリースして1ヶ月超経ちました、『WordPress5.0とその目玉であるGutenberg』について書いてきました。
WordPress5系はこれからのWordPressサイトには間違いなく上がってくる話です。今はまだ新しい機能がどんどんリリースされる段階ですが、安定してWordPress5系が浸透して来る段階でスタンダードになってくるでしょう。
そんなWordPress5.0のコラムはこちらからご覧ください!
【WordPress】いよいよWordPress5.0リリース!Gutenberg主要機能解説!KUSANAGI環境で使ってみよう!
さて、今回は高速化の話に戻ってみます。特に「モバイルサイトの高速化」について普段お仕事させていただくお客様にもよく質問される「AMP(Accelerated Mobile Pages)」と「Facebook Instant Articles」についてお話いたします。
そして特にWordPressサイトではどのように利用するのか、どこがポイントなのかをKUSANAGIの話とも絡めて説明します。
2.Webサイトの高速化について
Webサイトの高速化の話はWebに携わっている方であれば常に悩みの種ではないでしょうか。KPIやKGIとして「ページ速度の高速化」の使命が下っている担当者様もいると思います。
ページの速度の基準は2秒
Pingdom社の調査によると、ページ速度Web Page Load Time(下のグラフの赤いグラフ)が2秒〜3秒を境に、直帰率Bounce Rate(下のグラフの青いグラフ)がぐっと上がってきていることがわかります。これは、モバイル端末(特にスマートフォン)ではより顕著に出るでしょう。

(参考)『Does Page Load Time Really Affect Bounce Rate?』
モバイルページ速度がGoogleの検索順位の要素に導入
2018年から、GoogleがWebサイトのモバイルの速度を検索順位に影響させるアップデートを行ったことが発表されました。まさにモバイルファースト時代です。
(参考)『Using page speed in mobile search ranking』
3.AMP(Accelerated Mobile Pages)
AMP(アンプ)は、少し前から話題のキーワードです。最新の技術というわけではないのですが、Googleが公表したモバイルページの高速表示を目的としたオープンソースプロジェクトです。
その名の通り、モバイルのWeb表示速度を飛躍的に向上させることを目指すプロジェクトで、読み込みがほぼ一瞬で完了しスムーズに表示される魅力的なウェブページを簡単に作成できるオープンソース・ライブラリという立ち位置です。
AMPでは、既存のスキルセットとフレームワークを活用してWebページを作成できるため、簡単に導入ができます。また多種多様なプラットフォームでサポートされており、各種ブラウザと互換性もあります。
実際にAMP Projectのサイト( https://www.ampproject.org/ja/ )があり、
WIREDなど著名メディアが事例として載っています。
(参考)AMP事例『WIRED』
https://www.ampproject.org/ja/case-studies/wired/
WordPressサイトへの導入については、『AMP』というプラグインをインストールして有効化するだけです。このプラグインの作者には、WordPress.comやGoogleも絡んでいます。
作者: WordPress.com VIP, XWP, Google, and contributors
(参考)プラグイン『AMP』https://ja.wordpress.org/plugins/amp/
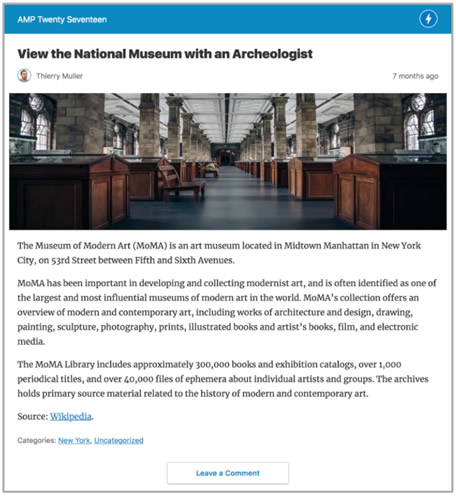
実際にどういう画面になるかというと、サンプルがこちらです。タイトル、画像、本文くらいの非常にシンプルなページになりました。

URLは、末尾に「/amp」となります。非常に簡単です。
WordPressの場合はこのプラグインを入れたところからの調整に多くの時間を要することが多いのです。(サイトやページによってAMPで高速化しても表示させたいものが異なるため。)
その際には、AMPを導入すると作られるAMP用のテンプレートを編集していきます。
『AMP』のプラグインを導入すると
*/wp-content/plugins/amp/
というプラグインディレクトリが作られます。
その中に、
*/wp-content/plugins/amp/templates
があります。このディレクトリが「/amp」の場合に読み込まれ、専用のAMPページを作っているます。編集を行う場合はこのファイル群を編集して行くことになります。
ここが一番時間がかかり、ご相談いただくお客様の中にも「えっ?そんなに時間とお金がかかるの?」と驚かれる部分です。実際ご用件次第なのですが、プラグインを入れただけで完了というパターンはあまりないのが実情です。

AMP対応については、投資対効果で判断することになると思いますが、現在のモバイルサイトの表示速度が明らかに遅い場合には一つの有効な対処手段ではないでしょうか。
4.Facebook Instant Articles
Instant ArticlesもAMPと並んで有名なモバイル高速化施策です。
ティーンエイジの若い世代はFacebookはやっていない人が多いみたいですが、20代以降の方はビジネス用途で利用している人も多いかと思います。
これは、Facebook上で高速に読み込まれるHTMLドキュメントを指し、ブランド入りのカスタマイズ可能な記事フォーマットをモバイル上で素早く表示できる仕組みです。Facebookの読みたい記事がシュッと表示されるようになります。
実際私も、情報の多くをFacebookのタイムラインから収集しています。FacebookはTwitterと異なり、実名で友達になった詳しい人の「いいね」した記事やシェアされた記事を読むことができるので、個人的にはある種のキュレーションメディアのような立ち位置として捉えています。
その記事を読む際に表示がなかなかされないというのは、かなり苦痛です。サッと表示されること事態が価値となります。
そこで、このInstant Articlesなのです。
(参考)facebook for developers『インスタント記事』
https://developers.facebook.com/docs/instant-articles?locale=ja_JP
WordPressでこのInstatn Articlesを実施する場合は、またまた専用のプラグインがありますのでそれを導入するだけです。
プラグイン『Instant Articles for WP』
実施方法については、WordPressのInstant Article化のページがあるので参考にします。
https://developers.facebook.com/docs/instant-articles/wordpress-quickstart?locale=ja_JP
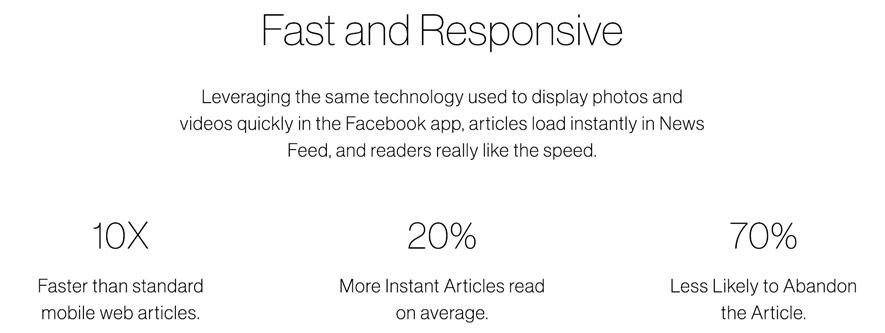
実際、Instant Articlesのページ( https://instantarticles.fb.com )を見ると、
- 通常のモバイルWeb記事よりも10倍速く
- 平均で20%多く記事が読まれ
- 記事の離脱が70%削減される
ということなので、これを見ても有効な手段だと思います。

5.そもそものサーバーの高速化
高速化の施策はAMPやInstant Articlesが代表するように非常にたくさんあります。しかし、Webサイトが稼働しているのはあくまでWebサーバーです。Webサイトの表示の遅さに対して、根本的にどこに原因があるのかというと大きく分けてサーバーとアプリケーションのどちらかになります。この部分を根本的に変えることが、パブリックなWebサイトでは必須になります。
例えば、Instant Aritclesで高速に表示されていた記事をたどってその記事のサイトに来てみたら、とてつもなく遅くてUXが最悪ということもありうるということです。
この根本を解決するのが、超高速仮想マシンKUSANAGIとそのサポートサービスです。KUSANAGIでは、チューニング済みの超高速環境でWebサイトを動作させることでUXの向上や記事投稿者のストレス軽減を実現し、結果としてページビューの向上、記事の質の向上、収益の向上に寄与する事ができます。
Webサイトの施策としてサーバー部分から見直すことは非常に有益なことです。
6.終わりに
今回は、モバイルWebサイトの高速化ということでAMPとInstant Articlesについて説明してきました。導入のハードルはそれほどでもないのですが活用や運用、そして望んでいた効果が出るかという部分がなかなか難しいのも事実です。
ユーザーからしてみれば、スマートフォンでスキマ時間に閲覧しているページがスイスイ表示されれば非常に快適ですしそんな体験をしてしまったら遅いページをより嫌うようになります。
冒頭にWebサイトの高速化という意味で非常にたくさんの方法があることを述べました。PWA(Progressive Web Apps)というWebサイトをスマホのアプリのように利用できる技術もありますし、上辺だけでなくそもそものサーバーを高速化するためにKUSANAGIという環境から刷新する方法も有効です。
このコラムを掲載いただいているデジタル・ヒュージ・テクノロジー様はWordPressサイトのKUSANAGI化やサイト保守はもちろん、OracleDBからPostgreSQLのマイグレーションサービスやパフォーマンス保障マネージドサービスの提供も可能です。興味がある方はぜひご相談ください!
※PostgreSQLパフォーマンス保証マネージドサービスについては以下をご覧ください。
※KUSANAGIについては以下をご覧ください。
それでは、また次回をお楽しみに!!